Dear iGEMers
This website is operated in collaboration with iGEM Gifu and iGEM Qdai. This article have compiled information about iGEM in Japanese to provide a new information resource for new Japanese iGEMers in the future.
Let's go iGEM Qdai wiki and iGEM Gifu 2021 wiki !
iGEMチームの皆さん、Wikiは書き始めているでしょうか?
iGEM WikiはMedia Wikiというツールを利用しており、想定しない挙動が起こったりしてしまいます。
そこで本記事では、過去の経験からWiki作成にあたっての注意点Q&A形式でまとめたいと思います!
一般的な良いwebページを作るというより大会の要件を満たすページを作るということを意識してwiki作成に望みましょう。
また、iGEM公式が発表しているWikiに関する情報についても簡単にまとめましたので、合わせてお読みください。
iGEM 公式発表のWikiルール
※本記事は、iGEM Qdaiの協力で執筆されました。
※iGEM 2022以降では、MediawikiシステムによるWikiの管理が変更されたため、本記事が参考にならない可能性があります。(追記 2022/5/3)

iGEM Wiki を乗り切るためのTips10
目次
Q1. Wikiを書き終えることができるか不安です!
Wikiを書くためには最低限のHTMLタグやCSSを書く必要があります。間に合わなかったらどうしよう...
安心してください!最低限のWikiは一瞬で作ることができます。
やり方は簡単です。
1. 原稿をPDFに変換する。
2. HTMLにPDFを埋め込む。
これだけです。
画像や数式があっても綺麗に反映できます!
不安な方はとりあえずPDFで最低限のWikiを作ったあとで作業すると精神的にも現実的にも良いかもしれません。
Q2. 新しいページを作るには?
iGEM Wikiの作成ページは初見では非常に見にくいUIですので新規ページの作り方さえ最初はわからないかもしれません。
方法は以下のようになります。
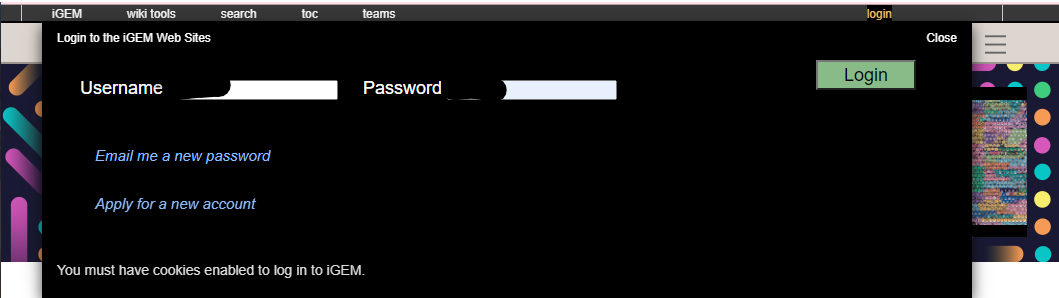
https://2021.igem.org/Main_Page にいき、上部黒いバーからログインします。
loginを押すと、Username, Passwordを求められるので入力しましょう。
その後、https://2021.igem.org/Team:○○/xxxxx にアクセスし、上部黒いバー -> wiki tools -> create で作成できます。
リンクの○○には自チームの参加登録名、xxxxxには任意の文字列を入れることが可能です。
Q3. 他のチームのようなかっこいいHOMEをつくりたい!
一般的なwebページはUIデザイン -> コーディングの流れで最終的にコードを書くことで出来上がります。
かっこいいデザインを作れたとしても実装上難しくてできない場合があります。
これを解決する方法としてパワポなどで作成したデザインをそのまま画像として出力し、Wikiに画像として埋め込むという方法があります。
画像にするとテキストが選択できなかったり、レスポンジブ対応ができないという問題がありますが、iGEM Wikiではpcサイズでのみ見ることができればいいのでそれに最適化された画像を用意し、埋め込むだけで大丈夫です。(目安 1280 * 800 pixels)
不安になるかもしれませんが、2019年にBest wikiで受賞したLinkoping_SwedenチームのHPを参考にしましょう。
彼らのトップページを見るとわかるのですが、メインになる部分は画像が埋め込まれています。
このように、不要なコーディングを避けつつ、iGEM Wikiとして良いWikiを作ることを心がけましょう。
Q4. 自分で書いたcssがMediawikiではうまく反映されない?
iGEMが採用しているMedia WikiではデフォルトでいくつかのCSSが適応されています。
よってこのCSSのせいで想定していたデザインにならないことが多々あります。
以下のコードで、デフォルトでのCSSの問題が解決できます。
(これらをStyleタグで囲んで使用してください。)
参考 : https://2021.igem.org/Resources/Template_Documentation
Q5. 画像やpdfはどこにアップロードしたらいい?
iGEM Wikiでは画像などの静的なファイルは外部サーバーでホストしてはいけないというルールがあります。(Wiki freeze後に変更できなくするため)
必ずiGEM 専用ストレージにアップロードするようにしましょう。
新規ページを作る時と同様にログインします。
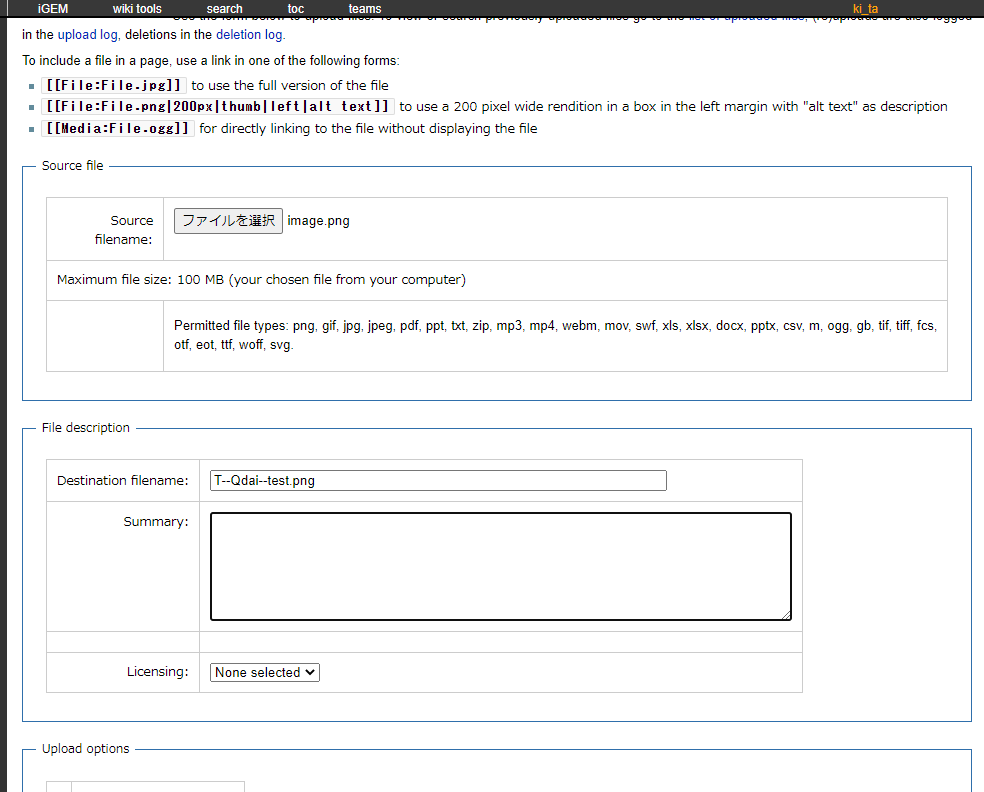
上部黒いバー -> wiki tools -> upload files
からアップロードしましょう。
この際、Destination filenameをT--Qdai--test.pngのように
T--チーム名--任意のファイル名
になるようにしましょう。
アップロード後、File historyの上にOriginal fileというリンクがあるのでそこに行き、画像のURLを取得します。
(≠画像のiGEMサーバーでのアップロード画面のページURL)
そのアドレスを画像であれば、src = に入れることで使うことができます。
○ https://2021.igem.org/wiki/images/e/e6/T--Qdai--test.png
× https://2021.igem.org/File:T--Qdai--test.png
下のURLをsrcに入れるとページのロードでバグおこり、ページが表示されなくなるので、ご注意を。
Q6. link タグでCSSやJSを読み込みたい
CSSやJS (JavaScript)をlinkタグで使用する際の注意点を話しておきます。
https://2021.igem.org/Template:Qdai/sample.css
にいき、新規ページと同じように作成します。
そのリンクを元に
のように ?action=raw&ctype=text/css'ver=1.0" を付ける必要があります。
Wikiを作成する上で必ずこの問題が出てくると思います。
Q7. 自分のアップロードしたもの一覧が見たい
チームで作成されているページ一覧
以下のページで、チーム名を入力することで確認できます。
https://2021.igem.org/wiki/index.php?title=Special%3AAllPages
Display pages starting at: Team:〇〇
というようにいれいれば、チームが作成したすべてのwikiページを確認できます。
個人でアップロードした画像等
以下のページで、個人のUsernameを入力することで確認できます。
https://2020.igem.org/Special:ListFiles?
Username: 〇〇
というようにいれいれば、一覧で特定のユーザーがアップしたものを確認できます。
各ファイルは、対象とするURLを変更することなく、更新することができるようになっています。
ファイルのアップロードのみで、コードを変更することなく、Wiki画像を変更することができます。
Q8. Parts Registryの編集ができません
環境依存ではなく、ユーザーの権限設定上のバグです。iGEM HQにメールをして、諦めましょう。
チーム内で、編集できるユーザーを探しましょう。
また、WIkiのサーバーとParts Registryのサーバーは別物です。
Wikiサーバーは、各年新しくなっていきますが、Parts Registryサーバーは、年度による更新がありません。
画像などについても、2度手間になりますが、それぞれのサーバーにアップしましょう。
Wikiサーバー (2021) : https://2021.igem.org/Main_Page
Parts Registryサーバー : https://parts.igem.org/Main_Page
Q9. 自動でアップロードしたい
仮想ブラウザでログインすれば、Githubと紐づけて、自動アップロードもできます。
iGEM 2020の、BITSPilani-Goa_Indiaチームが作成したigem-wikisyncは、自動アップロードのための便利なツールです。
彼らに感謝して、自分たちの形に合わせて使用しましょう。
この方法であれば、アクセスが困難な、締め切りギリギリな状況でも対応できます。
Q10. ローカルとの挙動がどうしても異なってしまいます
iGEM WikiではMedia Wikiというバグの温床ともいえるものが使われていることを忘れないでください。
時には、Media Wikiが悪いと決めつけることが解決策かもしれません。
まとめ
Wikiは、iGEMで大きな役割を持ちます。
ルールについて再確認し、ミスなくできるようにしましょう。
一般的な良いwebページを作るというより大会の要件を満たすページを作るということを意識してwiki作成に望みましょう。
そしてWikiは、完成させることが大切です。
例年、アップロードが間に合わないということが多発しています。
どのチームでも、質をあげることを求めるため、必ずギリギリまで修正することになります。
もしまだ書き始めていないチームがいましたら、”いますぐ”、仮の文章でもよいので、すべてのページを埋めてから他のことを行いましょう。
また、iGEM公式が発表しているWikiに関する情報についても簡単にまとめましたので、合わせてお読みください。
iGEM 公式発表のWikiルール