Dear iGEMers
This website is operated in collaboration with iGEM Gifu and iGEM Qdai. This article have compiled information about iGEM in Japanese to provide a new information resource for new Japanese iGEMers in the future.
Let's go iGEM Qdai wiki and iGEM Gifu 2021 wiki !
iGEMチームの皆さん。Wikiページの制作は順調でしょうか?
iGEMではあらかじめWikiページのテンプレートが用意されています。テンプレートをある程加工することで、一定のクオリティのWikiページを作ることができますが、時間をかけて作る以上、Wikiページのクオリティは少しでも上げたいところです。しかし、読者に伝わりやすいデザインを意識すると細かいパーツのデザインや配置の調整などに膨大な時間がかかってしまいます。
また、いきなりホームページ制作の経験が無ければ、Wikiページのデザインを考えることも容易ではないでしょう。そこで、これらの問題を解決するためのツールとしてGifuチームではBootstrapというCSSフレームワークを使っています。
本記事ではBootStrapの簡単な説明とiGEMで用いられているMediaWiki上に導入する方法を説明します。

iGEMのWikiにBootstrapを導入するには
目次
CSSフレームワークとは?
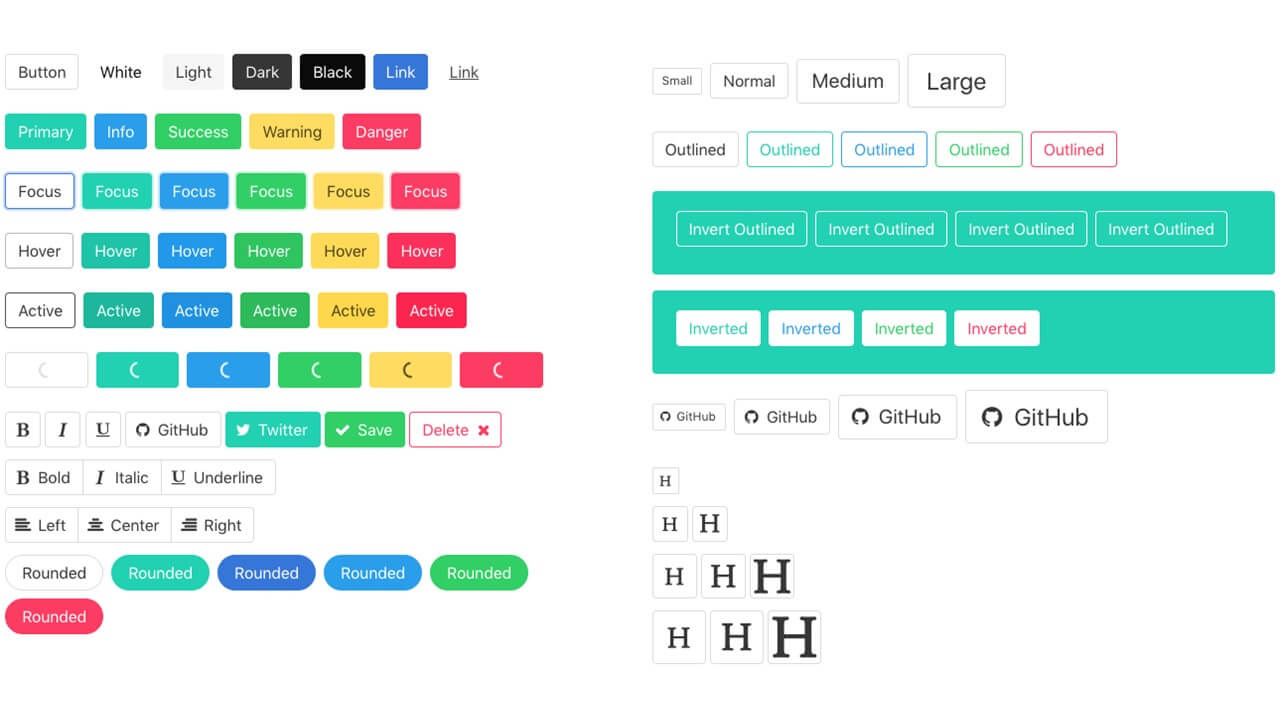
分かりやすくいうとWebページのパーツ集のようなものです。CSSフレームワークにはボタンやテキストのスタイルから、タブ切り替えコンテンツ、ドロップダウンメニューなど、さまざまなパーツがあらかじめデザインとコーディングがされた状態で配布されています。
したがって、フレームワークを利用することで、デザインに沿ってCSSで見た目を指定し、ひとつひとつの部品を組み立てていく作業が省略できます。
パーツデザインをする必要がないので、デザイナーでなくても簡単にクオリティの高いWikiページを作ることができます。
また、要素を横並びにしたり、全画面表示にしたりといったページのレイアウトも簡単に組めるように、あらかじめCSSが用意されています。iGEM Wikiのテンプレートを加工することに比べても同等の学習コストで編集技術を習得することができます。
CSSフレームワーク利用することで、Wikiページのクオリティアップと製作時間の短縮を同時にかなえることができるでしょう。
BootStrapの導入方法
このトピックではGifuチームがどのようにBootStrapを導入したのかを紹介します。Gifuチームでは過去にUS AFRL CarrollHS 2019チーム (https://2019.igem.org/Team:US_AFRL_CarrollHS) が提供している方法で導入を行っています。
1. BootStrapのダウンロード
https://github.com/us-afrl-carrollhs/iGEM-Wiki-Bootstrap
上のリンクを踏み、gitから以下のファイルをダウンロードします。
このレポジトリはiGEM US AFRL CarrollHS が2019年にコラボレーションの一環として公開しているものです。
・BootStrapCSS1
・BootStrapCSS2
・BootStrapCSS3
・BootStrapCSS4
・BootStrapCSS5
・BootStrapCSS6
・BootStrapJS1
・BootStrapJS2
・BootStrapJS32. iGEM Wiki内でJS、CSSファイルの作成
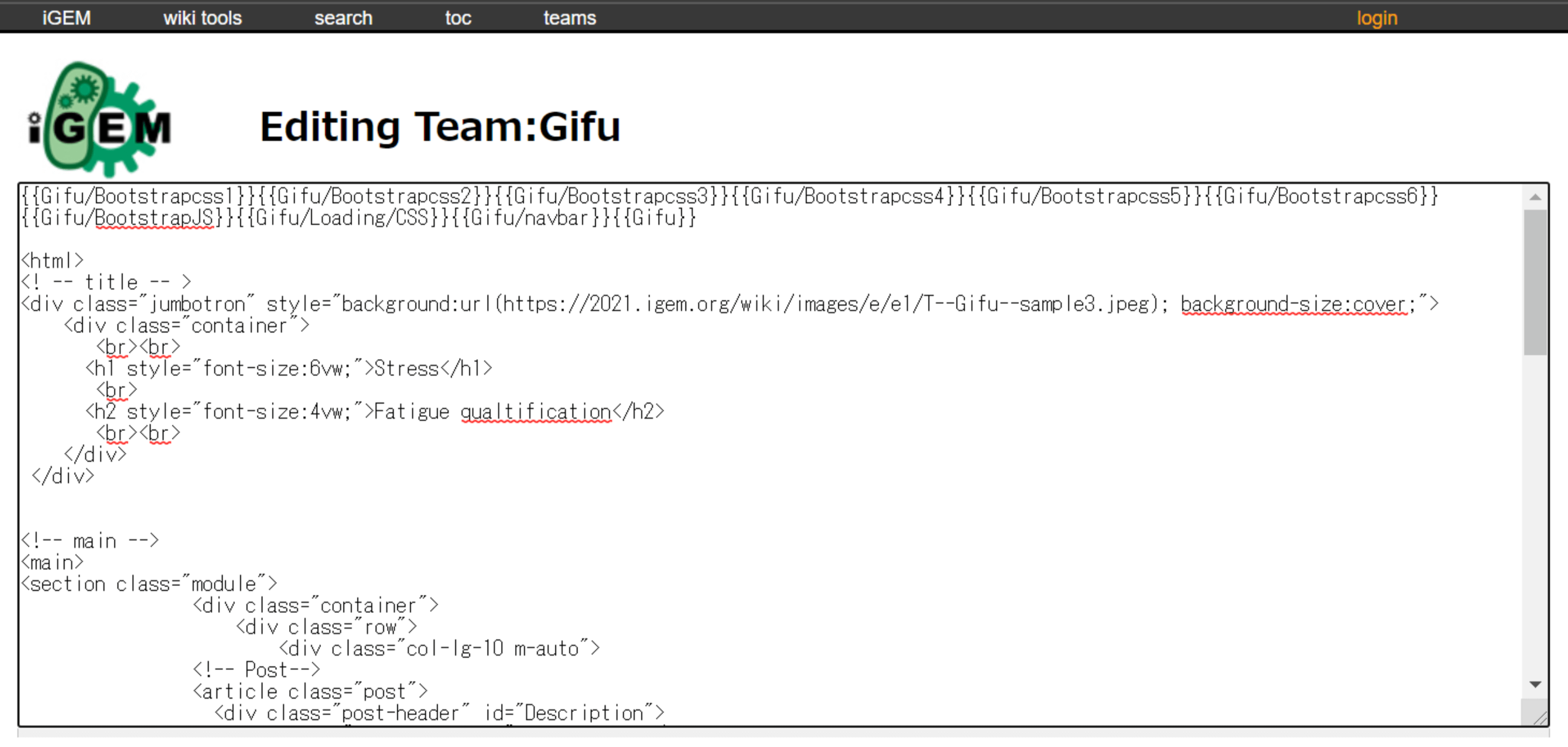
Wiki tools ->EditからWiki編集画面に移動します。{{チーム名/任意の名前}}と記述し、Save Pageすることで任意の名前のファイル生成、参照します。Save pageを終えるとEdit画面上にTemplates used on this pageという使われているテンプレート一覧が現れるので、このテンプレートをEditから編集していきます。
Gifuチームでは以下の写真のように{{Gifu/BootStrapcss1}}~{{Gifu/BootStrapcss6}}と{{Gifu/BootStrapJS}}で計7つのファイルを生成、参照しました。
3. 生成したファイルにダウンロードしたファイルの中身をコピーする
各TemplateのURLに移動したのち、メニューバーからEditを選択し、それぞれ生成したファイルにダウンロードしたファイルの中身をコピー&ペーストし、Save Pageをします。
GifuチームではダウンロードしたBootStrapJS1~BootStrapJS3の中身はすべてまとめて生成したGifu/BootStrapJSに移しました。
以上の操作を行えばiGEM Wikiで通常どおりBootStrapを使用できるようになります。
まとめ
今回の記事では、BootStrapの導入方法にのみ焦点を当てました。iGEM Wikiを楽に編集するためにはテンプレートを使うという選択肢だけでなく、Bootstrapやその他過去のiGEMチームがコラボレーションの一環として提供した方法を利用していく方法もあります。
岐阜チームではBootstrapを利用していますが、最低限の学習コストで、できるだけ分かりやすいWikiを作り、実験の集中していくという姿勢が大事だと考えています。